#JavaScript
Returning the Response from an Asynchronous Call
In JavaScript, when working with asynchronous functions that involve network requests or other time-consuming operations, you often need to return the...
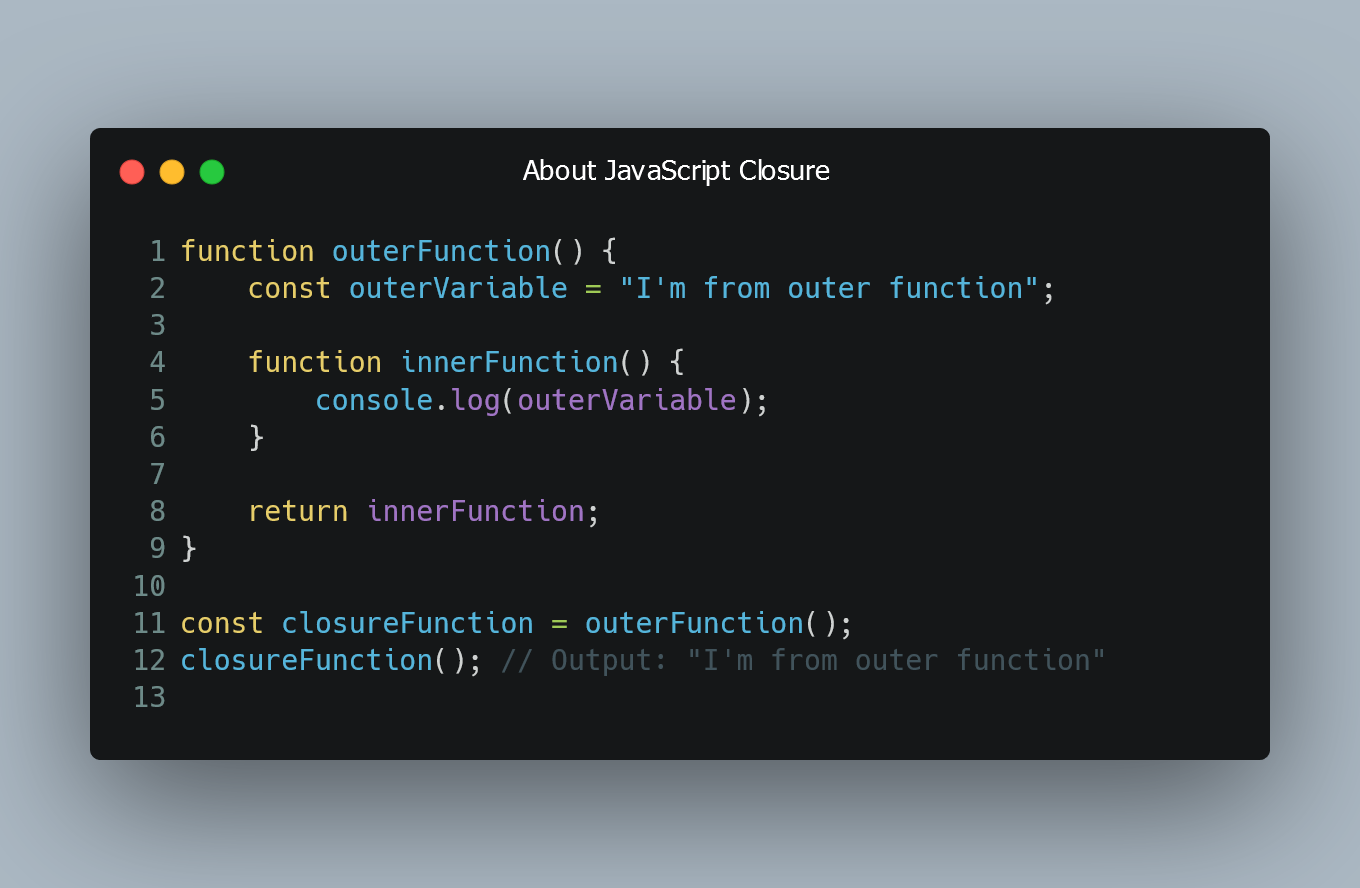
About JavaScript Closure
In JavaScript, closures are an important and powerful concept that enables functions to remember the environment in which they were created.
What is a...

Understanding "use strict" and Its reasoning
The "use strict" directive is a pragma in JavaScript that enables a strict mode for the code. It helps developers write safer and more relia...
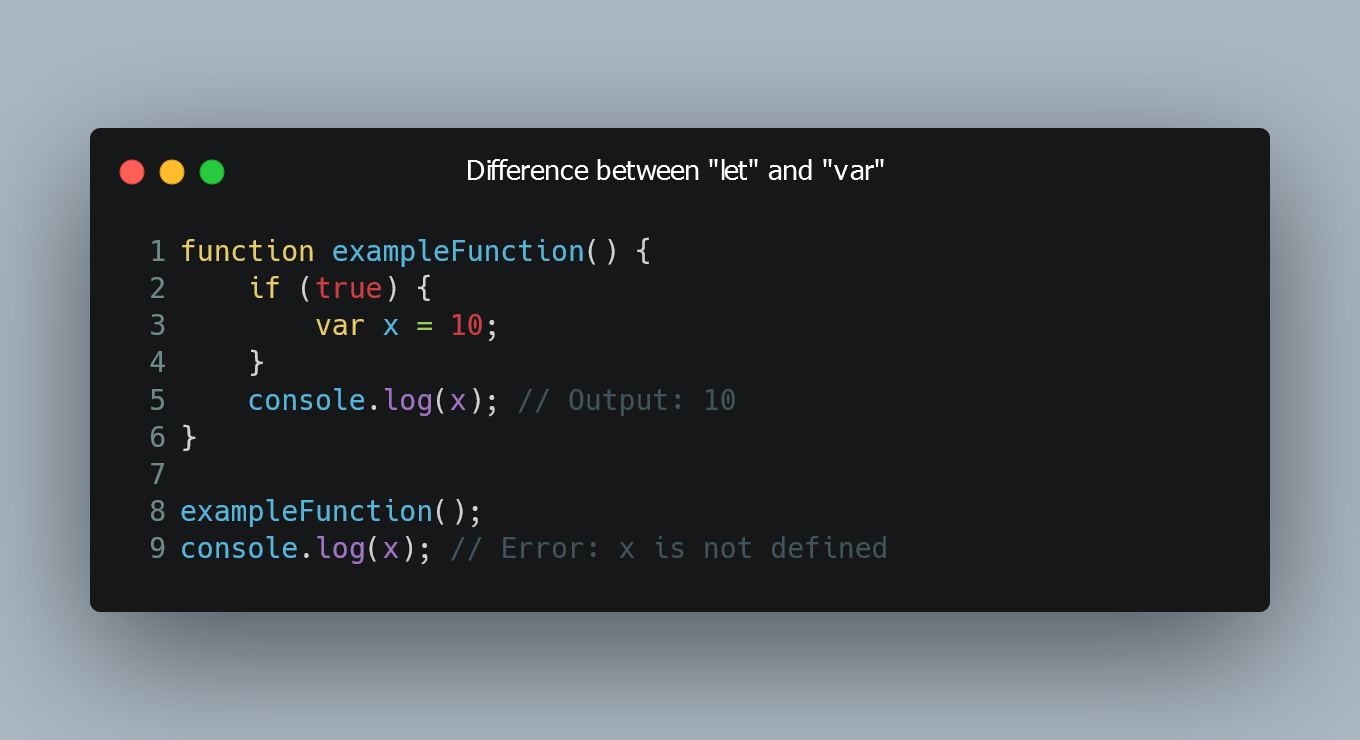
Difference between "let" and "var"
In JavaScript, both "let" and "var" are used for variable declaration, but they have some important differences in terms of scope...

Checking Whether a String Contains a Substring
In JavaScript, you can easily check whether a string contains a substring using different methods and techniques.
Using String.includes()
The String.i...
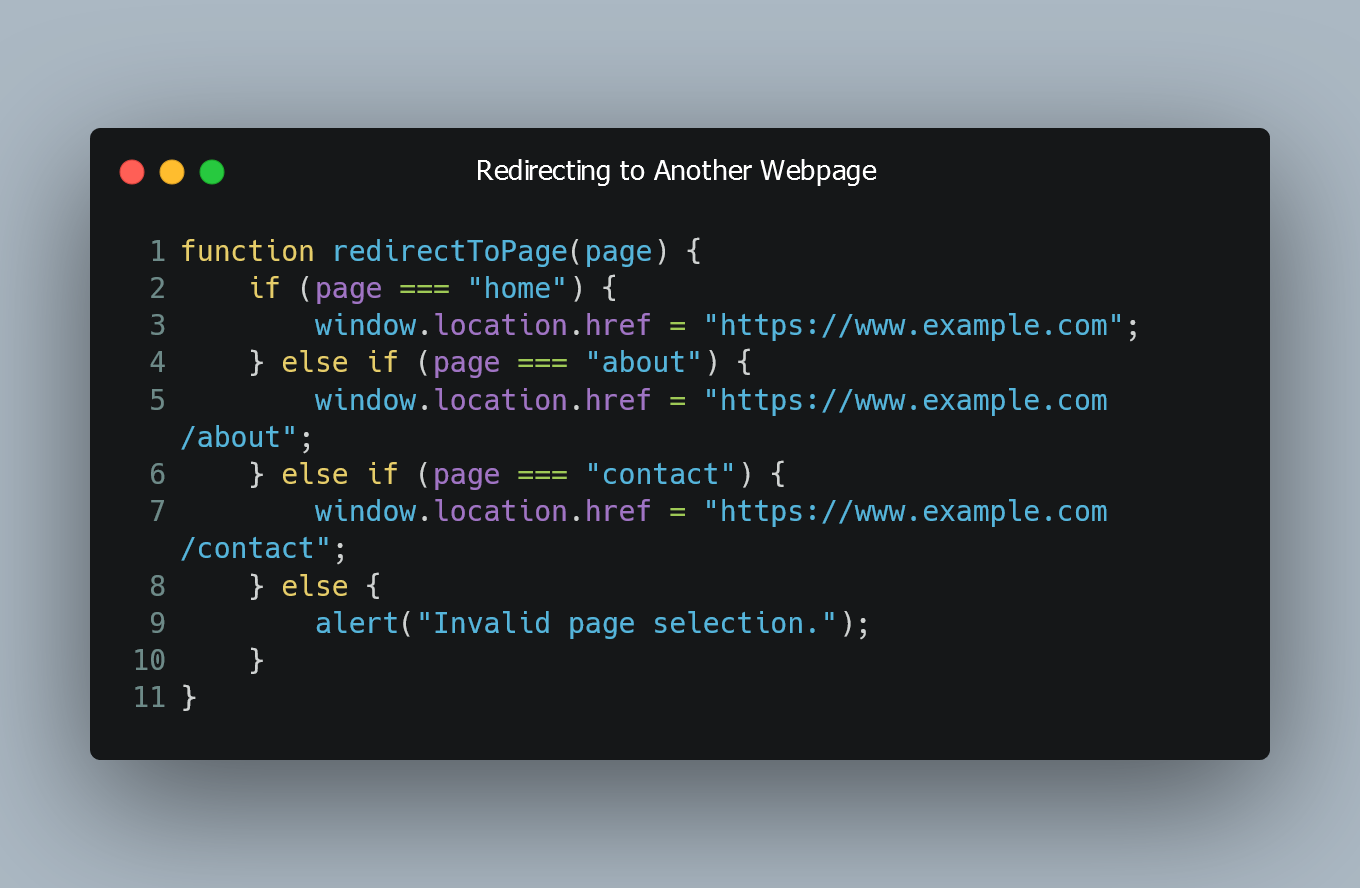
Redirecting to Another Webpage
To redirect to another webpage in JavaScript, you can use the window.location object to set the new URL.
Using window.location.href
The simplest and m...

Removing a Specific Item from an Array
In JavaScript, you can remove a specific item from an array using various array methods.
Using Array.filter()
The Array.filter() method creates a new...
Removing a Property from a JavaScript Object
In JavaScript, you can easily remove a property from an object using different methods.
Using the delete Keyword
The simplest and most common way to r...
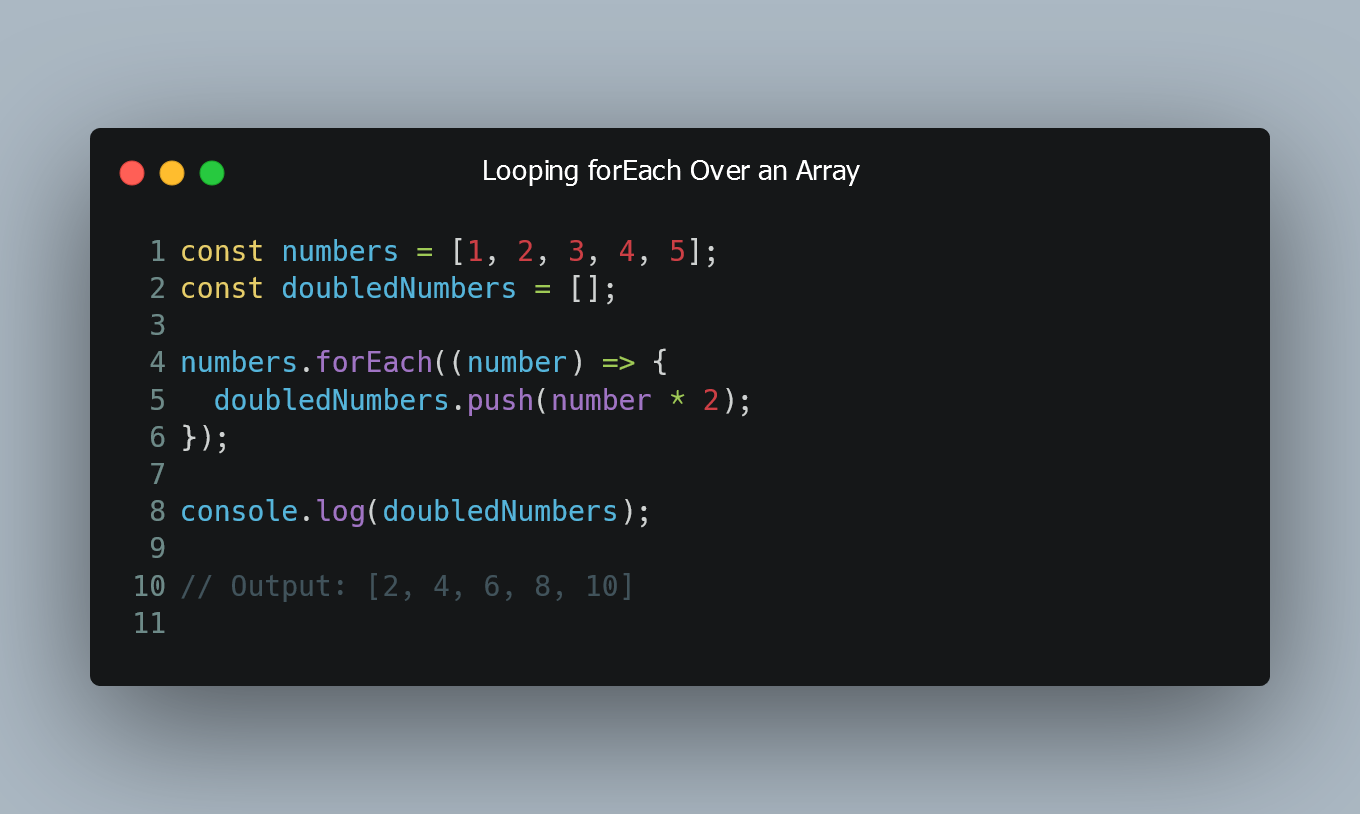
Looping forEach Over an Array
In JavaScript, you can use the forEach method to loop over the elements of an array and perform an operation on each element.
Using forEach Loop
The f...