
Girik A
@gyryk
Difference between a Method and a Function
In programming, the terms "method" and "function" are often used to describe blocks of code that perform a specific task. While th...

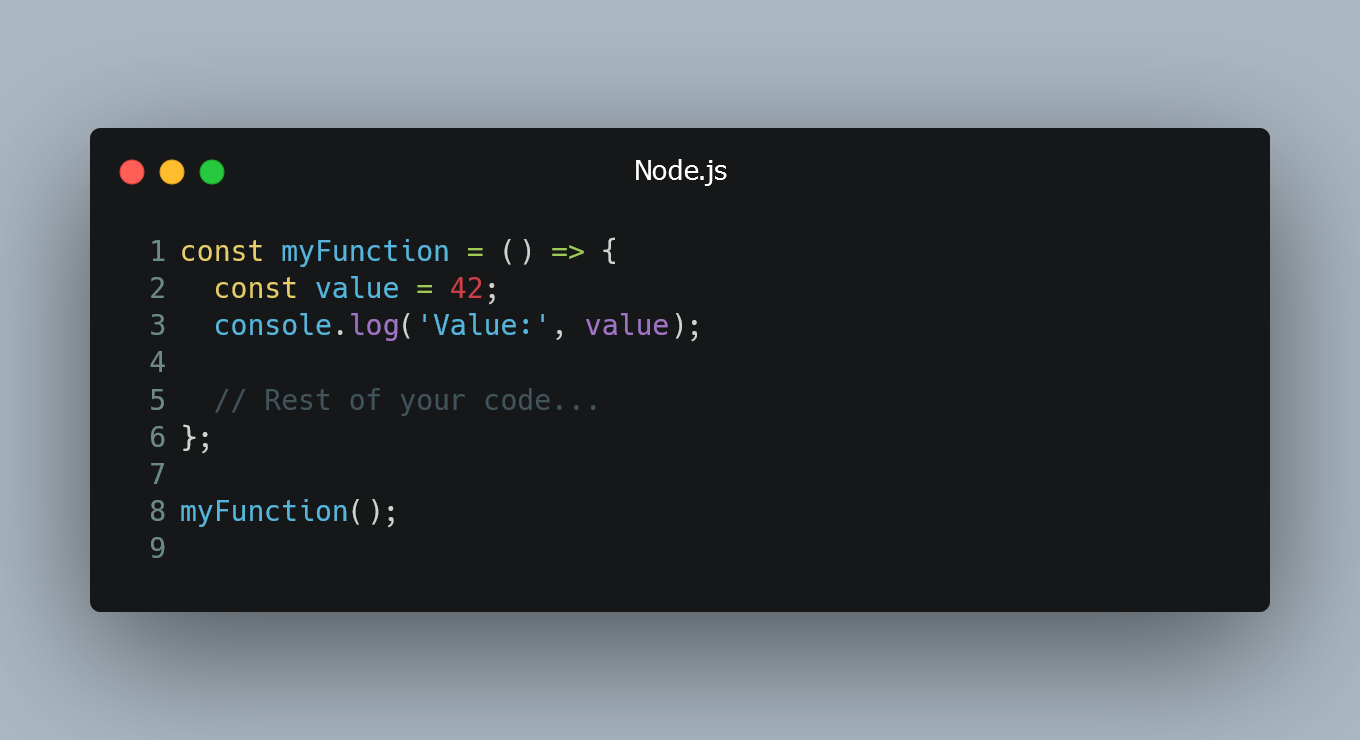
Debugging Node.js Applications
Debugging Node.js applications is a crucial skill for any developer. It allows you to identify and fix issues in your code efficiently.
Using console....

How to Undo the Most Recent Local Commits in Git
If you have made some local commits in your Git repository and want to undo the most recent ones, you can follow these steps to accomplish it:
Check Y...
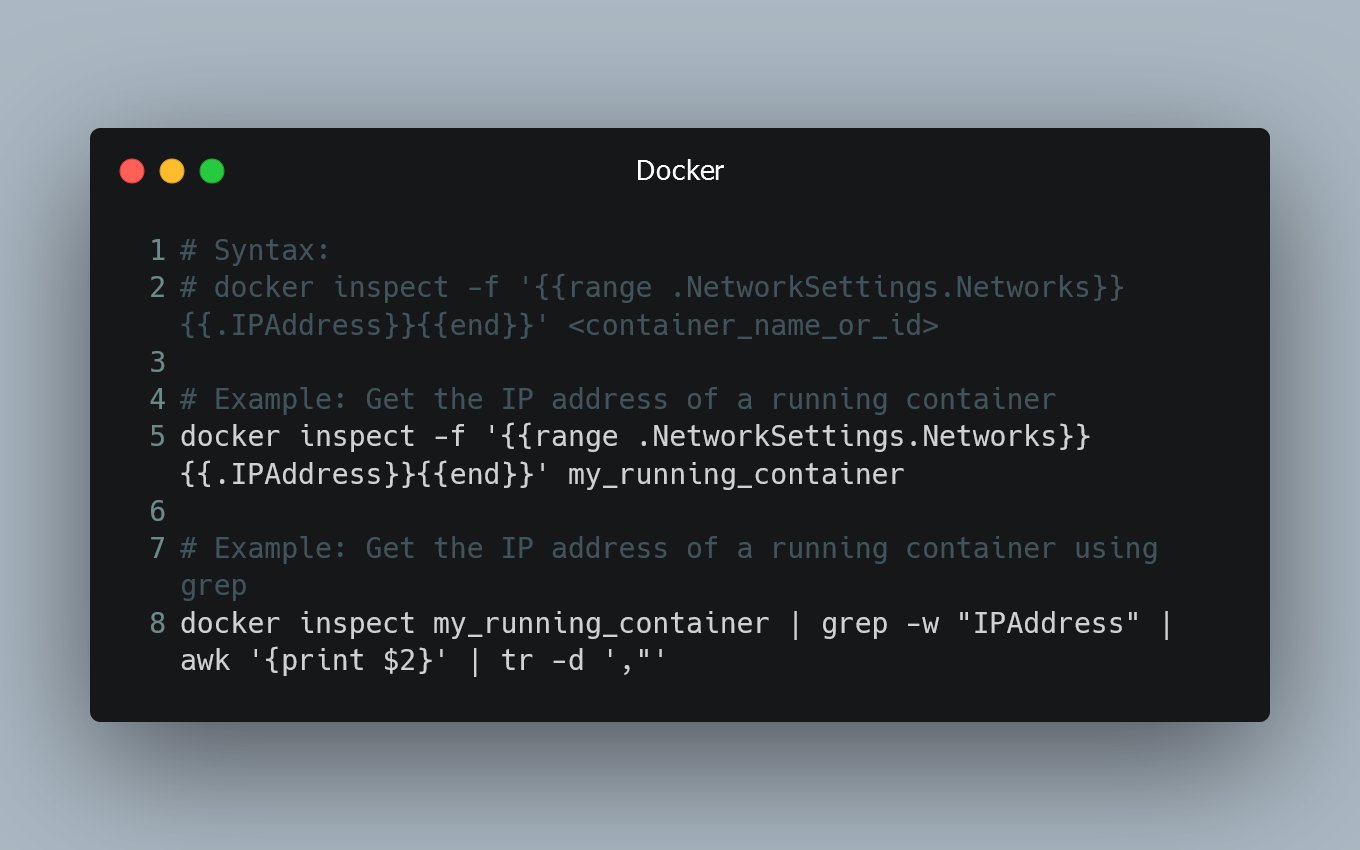
Getting a Docker container's IP address from the host
To obtain a Docker container's IP address from the host machine, you can use Docker commands and inspect the container's network settings.
Using docke...

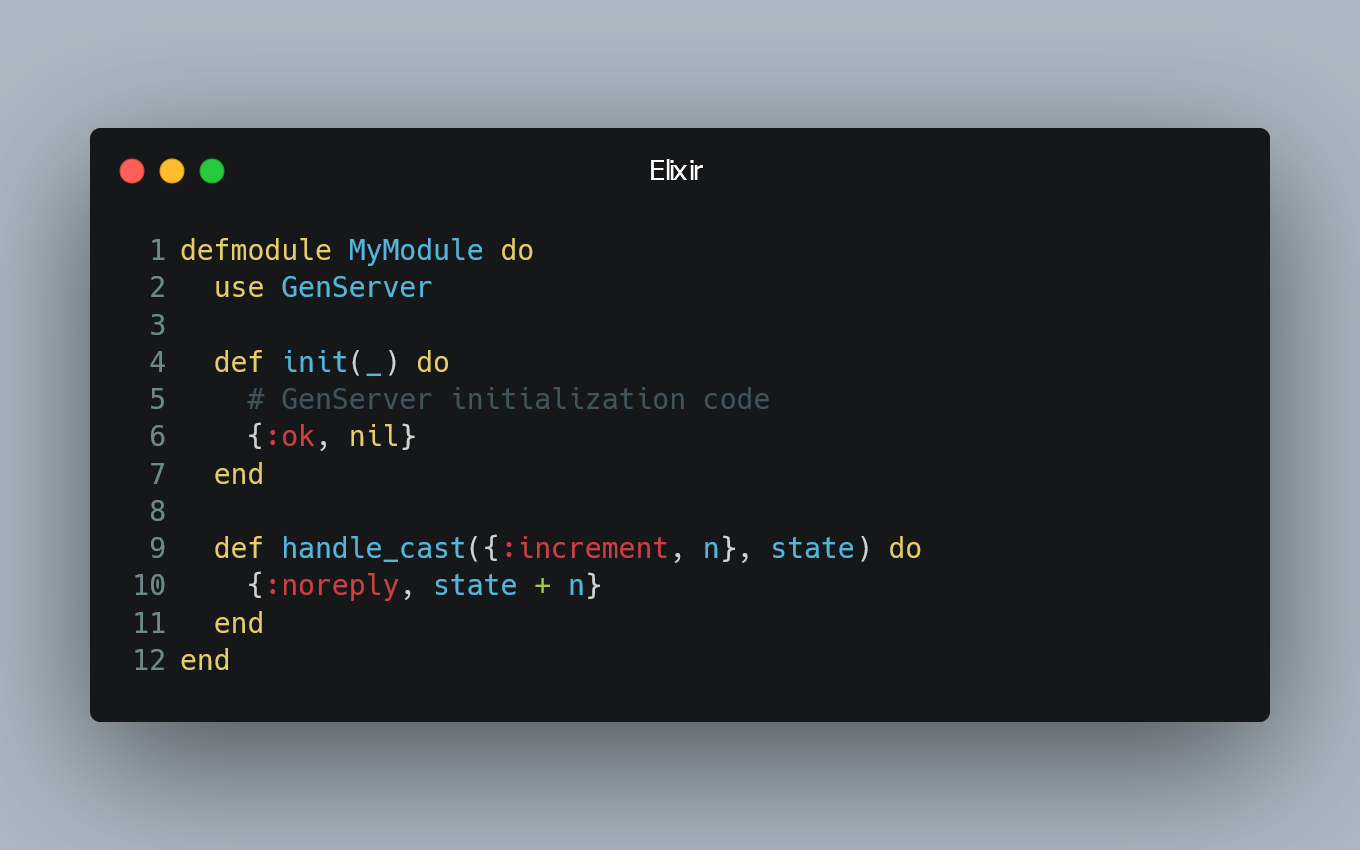
Use vs Import
In Elixir, both use and import are used to include external modules or functionality into the current module. However, they serve different purposes a...

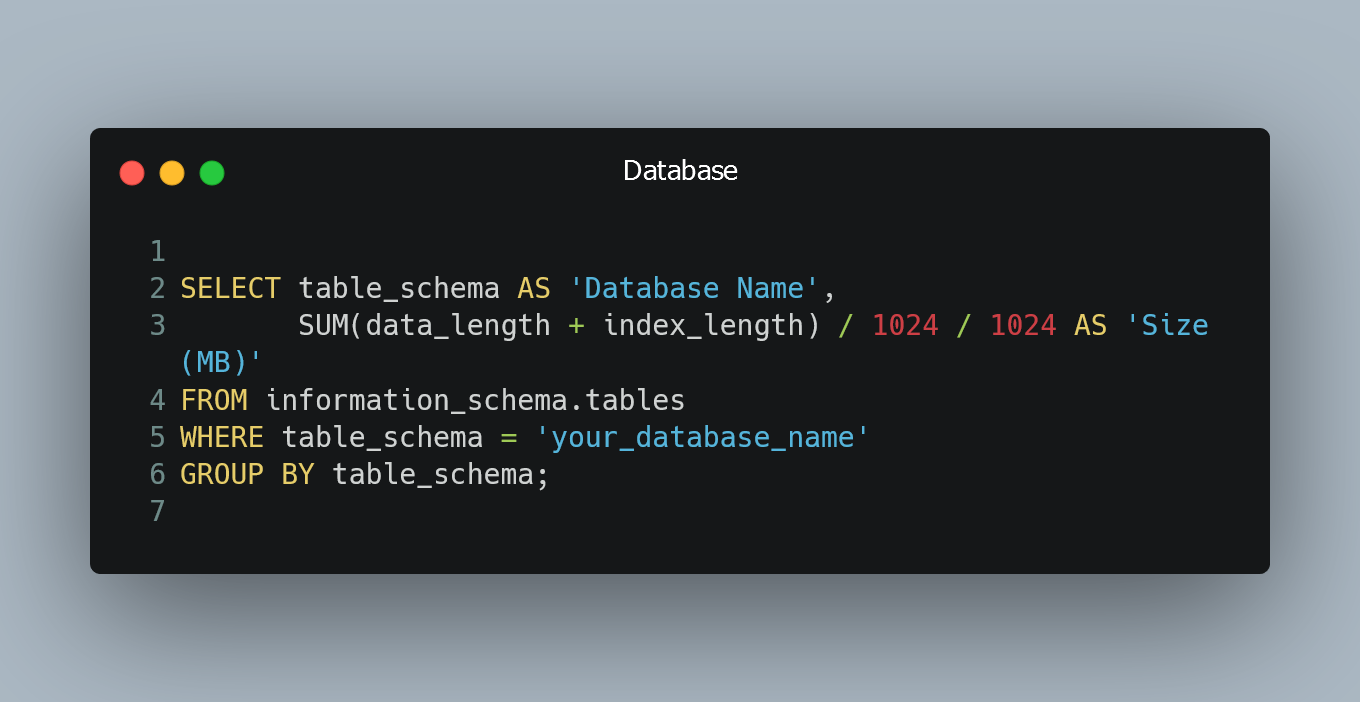
How to Get the Size of a MySQL Database
To find out the size of a MySQL database, you can follow these simple steps:
Accessing the MySQL Command Line Interface
To begin, you'll need to acces...

Understanding the Exclamation Point in GraphQL
In GraphQL, the exclamation point (!) is a significant symbol that conveys important information about the fields in your schema. It is used to denote...
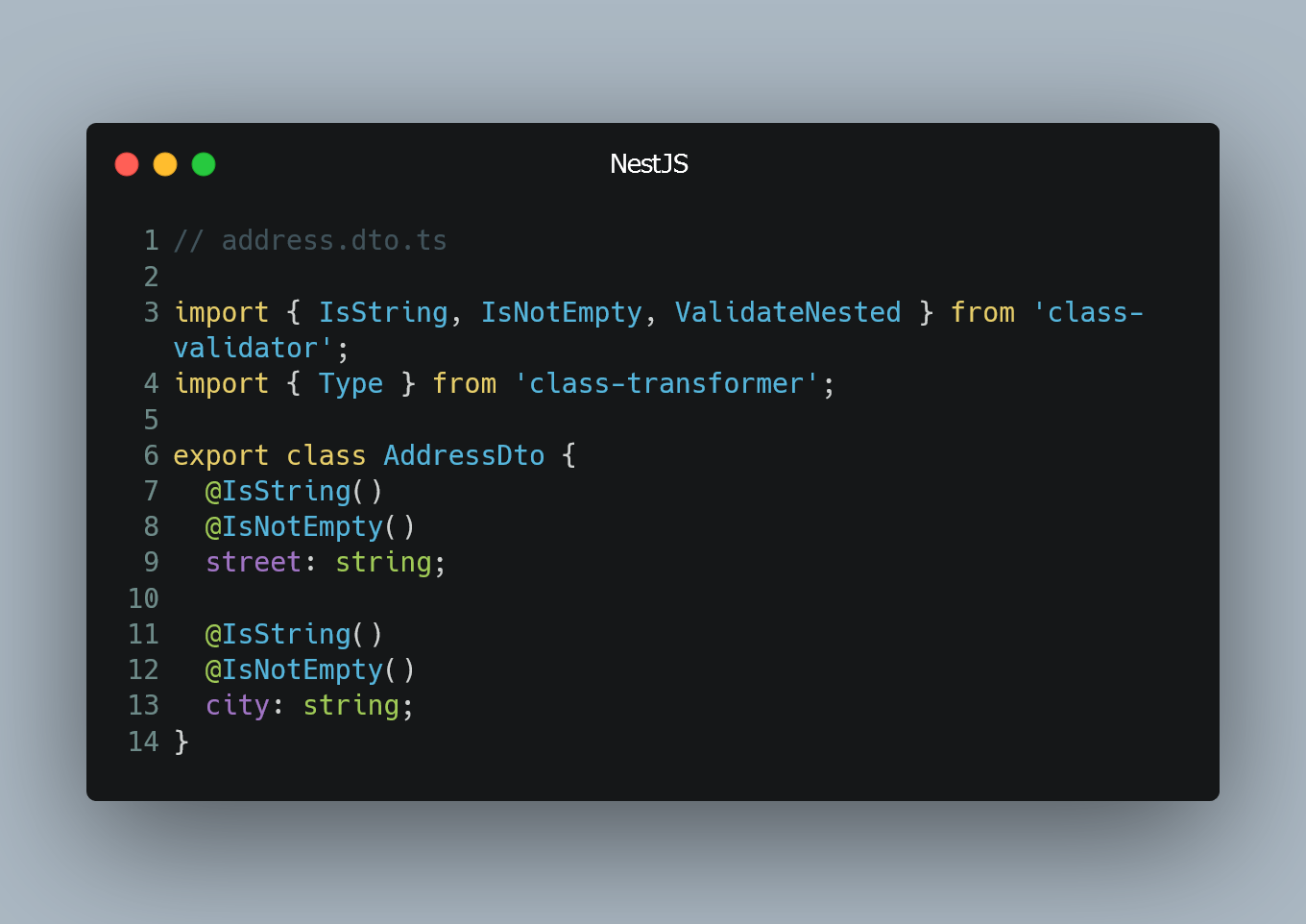
Validate Nested Objects Using Class Validator
NestJS provides a powerful validation feature that integrates with class-validator to validate incoming data. You can easily validate nested objects i...

Making a Div Not Larger Than Its Contents
This div will not be larger than its contents.
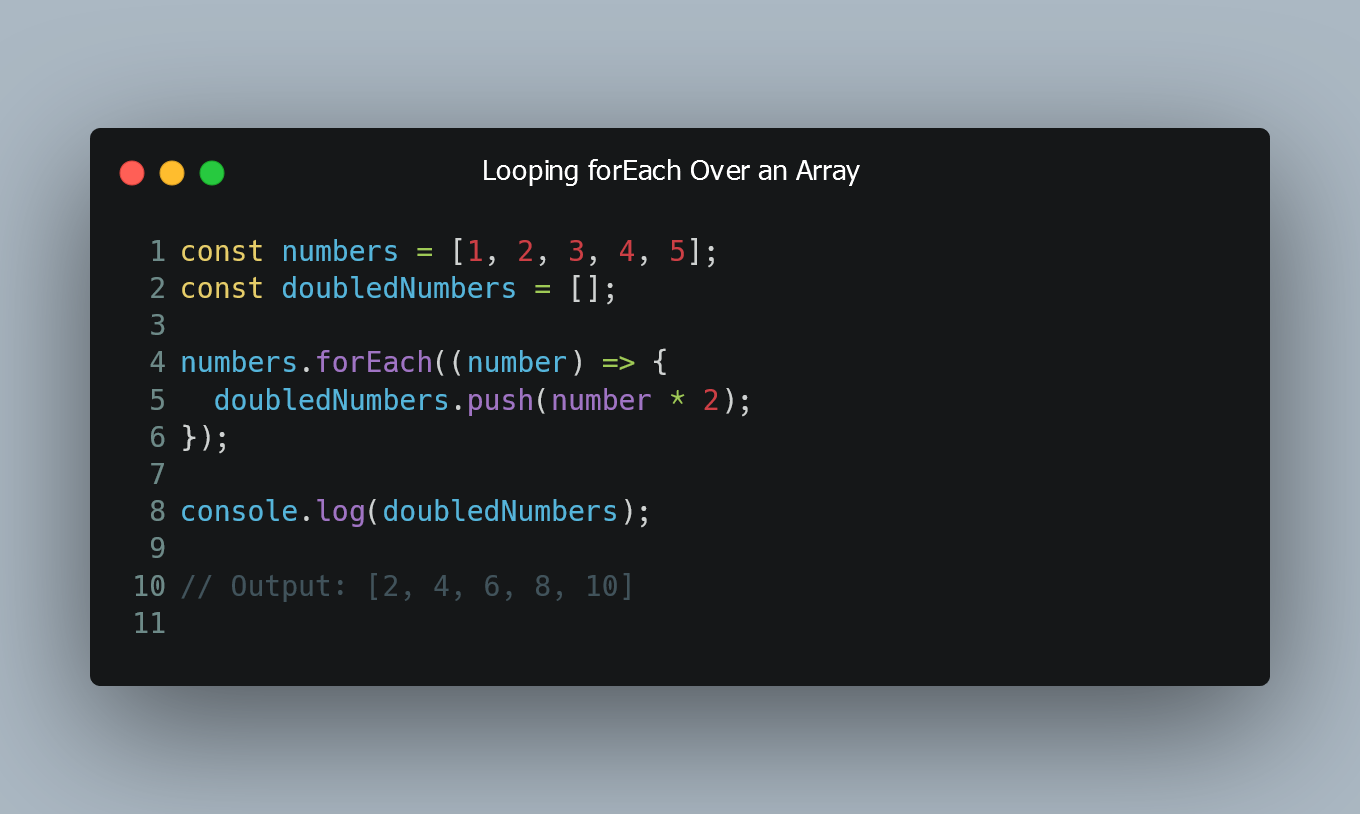
Looping forEach Over an Array
In JavaScript, you can use the forEach method to loop over the elements of an array and perform an operation on each element.
Using forEach Loop
The f...